در این مقاله قصد داریم تا آموزش رفع خطا Remove query strings from static resources در وردپرس را به شما کاربران عزیز آموزش بدهیم ، اگر شما در حال بررسی سرعت سایت خود در سایت Gtmetrix می باشد احتمالا با این خطا مواجه شده اید ، در ادامه به شما آموزش خواهیم داد که چگونه در کمتر از چند دقیقه می توانید به راحتی این مشکل را در wordpress خود رفع نمایید.

آیا می خواهید یک نمره خوب در صفحه تست سرعت گوگل دریافت کنید ؟ شما باید رشته پرس و جو را از فایل های CSS و جاوا اسکریپت خود حذف نمایید.
توجه : اگر شما خواندن را دوست ندارید و به دنبال یک راه حل ساده برای رفع خطا Remove query strings from static resources در وردپرس می باشید ، مستقیما پلاگین remove query strings را دانلود و نصب نمایید ، با این افزونه لازم نیست هیچ کار پیچیده ای انجام بدهید و حتی نیاز به پیکربندی نیز ندارد.
علت ایجاد خطا Remove query strings from static resources :
رشته پرس و جو چیست ؟
رشته پرس و جو روشی است که در بسیاری از پوسته ها و افزونه های وردپرس استفاده می شود و از آنجایی که این افزونه ها در دوره های کوتاه مدت دائما در حال بروز رسانی می باشند ، جهت جلوگیری از کش شدن این فایل ها در سیستم های کاربر ، به توسعه دهندگان امکان انتشار فوری بروزرسانی را می دهد ، و کاربران شما نیز پس از بروزرسانی شما فایل های CSS و جاوا جدید را دانلود می کنند. در واقع زمانی که از query strings استفاده نشود ممکن است فایل در سیستم کاربر کش شود و کاربر نتواند بروزرسانی جدید را دانلود کند ، به همین دلیل ممکن است سایت شما را ناقص مشاهده کند.
با استفاده از query strings فایل های سی اس اس و جاوا اسکریپت در بسیاری از مرورگر ها و CDN ها کش نمی شود.
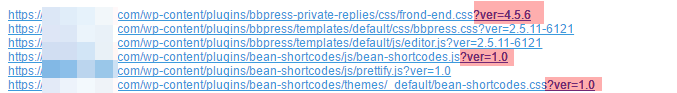
نمونه استفاده از query strings در افزونه ها و قالب های شما را در تصویر زیر برای شما قرار دادیم :
به لینک های زیر دقت کنید ، در پایان فرمت فایل ها از ? استفاده شده است.

نحوه حذف query strings از فایل های CSS و جاوا اسکریپت در وردپرس :
همانطور که قبلا توضیح دادیم یکی از بهترین روش های حذف query strings استفاده از پلاگین remove query strings می باشد که لینک دانلود آن را توضیحات بالا قرار داده ایم ، اما اگر شما هنوز تمایل به استفاده از روش دستی دارید ، می توانید فایل function.php قالب خود را ویرایش کنید و کد زیر را در پایین آن قرار دهید : برای ویرایش این فایل هم می توانید از ویرایشگر وردپرس استفاده نمایید و هم این فایل را در پنل هاست خود در پوشه قالب خود پیدا کنید و آن را edit کنید.
توجه : قبل از هر تغییری لطفا از تمام سایت خود بک آپ تهیه کنید تا در صورت ایجاد مشکل از آن استفاده نمایید.
// Remove query string from static files
function remove_cssjs_ver( $src ) {
if( strpos( $src, '?ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
add_filter( 'style_loader_src', 'remove_cssjs_ver', 10, 2 );
add_filter( 'script_loader_src', 'remove_cssjs_ver', 10, 2 );
پشنهاد ما استفاده از افزونه remove query strings می باشد که در بالا صفحه لینک آن را قرمز کرده ایم.
امیدواریم این مقاله برای شما مفید بوده باشه ، منتظر نظرات ارزشمند شما هستیم ….