در این مقاله قصد داریم تا در مورد رفع خطا Combine images using CSS sprites به شما کاربران عزیز آموزش بدهیم ، اگر شما کاربر عزیز در حال افزایش سرعت وب سایت خود هستید و با این خطا مواجه شده اید ، با مطالعه این مقاله می توانید با کمی تلاش این خطا را نیز رفع کنید ، تاثیر انجام این مقاله بر سرعت وب شما بسیار زیاد است و باعث می شود تعداد بسیار زیادی از درخواست های http شما کم شود ، ما قبلا در مورد کاهش تعداد درخواست HTTP در نت آرام مقاله ارسال کردیم ، لطفا ادامه این مقاله را مطالعه نمایید.
منظور از CSS sprites چیست ؟
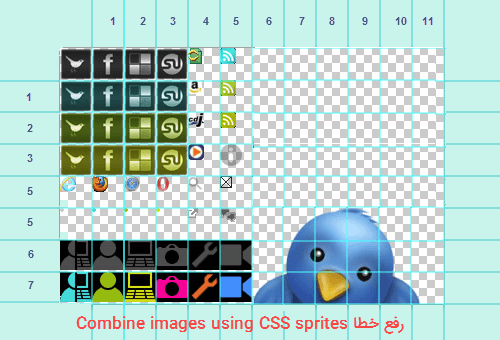
معمولا در هر صفحه وب از تعدادی عکس استفاده شده است ، برای دریافت هر عکس مرورگر مجبور است یک درخواست به سمت سرور ارسال کند ، رد و بدل این درخواست ها توسط مرورگر و سرور نیاز به زمان زیادی دارد ، در سال های گذشته برای رفع این مشکل از روش CSS sprites استفاده شده است ، در این روش با ترکیب تمام تصاویر در یک عکس و درج مختصات آن در قسمت های مختلف با X و Y قسمت مورد نیاز خود را در مکان خود قرار می دهند ، در این روش تنها یک درخواست برای یک تصویر به سرور ارسال می شود و با انجام این روش سرعت وب سایت بسیار بیشتر می شود. به تصویر زیر دقت کنید :

ما در تصویر بالا حدود 50 تصویر را در یک عکس ترکیب کردیم ، با در نظر گرفتن تعداد تصاویر ترکیب شده ما بیشتر از 49 درخواست از وب سایت خود کم کرده ایم ، این تعداد تاثیر بسیار زیادی در سرعت سایت دارد.
چگونگی رفع خطا Combine images using CSS sprites در وردپرس :
متاسفانه در وردپرس هنوز افزونه خاصی برای sprite کردن css وجود ندارد ، در حال حاضر مطمئن ترین روش اعمال تغییرات در کد نویسی های وب سایت است ، بنابراین اگر آشنایی با html و css ندارید ، شاید بهتر باشد از طراح وب سایت خود درخواست کنید تا این تغییرات را برای شما انجام بدهد.
اگر تغییرات در css و درج مختصات برای شما دشوار است ، در ادامه بنده چندین ابزار آنلاین به شما معرفی می کنم تا بتوانید آنلاین عکس ها را با هم ترکیب و خودکار کد های css آن را دریافت کنید.
- http://spritegen.website-performance.org/
- http://css.spritegen.com/
- https://instantsprite.com/
- https://www.giftofspeed.com/sprite-generator/
همچنین اگر شما تمایل دارید CSS sprites را به صورت responsive ایجاد کنید می توانید از لینک زیر استفاده نمایید :
http://responsive-css.spritegen.com/
امیدواریم این مقاله برای شما کاربر عزیز مفید بوده باشد ، در صورتی که سوال یا مشکلی در این مورد دارید آن را در قسمت دیدگاه های این سایت ارسال نمایید.