در این مقاله قصد داریم تا در مورد آموزش رفع خطا Minify CSS در Gtmetrix وب سایت های وردپرس به شما کاربران عزیز توضیح بدهیم ، اگر شما در حال تست سرعت وب سایت خود هستید ، به احتمال زیاد خطا Minify CSS به صورت قرمز رنگ در لیست نتایج سایت Gtmetrix شما نمایش داده می شود. در ادامه به شما آموزش خواهیم داد که چگونه می توانید در کمتر از حدود 5 دقیقه این مشکل را رفع نمایید.

خطا Minify CSS در gtmetrix به چه معناست ؟
این خطا هنگامی ایجاد می شود که فایل های CSS شما توضیحات و یا فاصله های اضافی داشته باشند ، معمولا در فایل های CSS پوسته ها و افزونه های وردپرس و یا هسته وردپرس توضیحات (Comment) شامل نسخه قالب و آخرین ویرایش و طراح آن نوشته شده است و بین کد های آن از فاصله برای نظم بیشتر و جستجو بهتر بین کد ها استفاده شده است. در حالی که مرورگر هیچ نیازی به این موارد ندارد.
برای رفع خطا Minify CSS کافیست با ابزار ها یا افزونه های وردپرس موجود در اینترنت این موارد اضافی را حذف کنید تا حجم فایل css شما کاهش یابد. زمانی که حجم CSS کم شود هم رندر کردن CSS سریع تر می شود و هم به دلیل کاهش حجم css ، سایت شما با سرعت بیشتری در مرورگر کاربر دانلود می شود.
چگونه فایل های CSS را Minify کنیم ؟
قبل از هر تغییری از محتوا وب سایت خود بک آپ تهیه کنید.
اگر از سایت استاتیک استفاده می کنید :
روش اول : شما می توانید از ابزار آنلاین csscompressor استفاده نمایید ، پس از باز کردن این سایت در قسمت CSS Compressor محتوا فایل css خود را وارد نمایید و گزینه Highest (no readability, smallest size) را انتخاب کنید سپس روی Compress کلیک کنید تا فایل جدید را دانلود کنید و سپس در هاست خود آپلود نمایید.
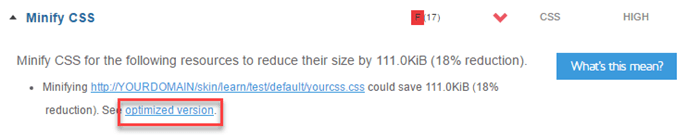
روش دوم : در سایت Gtmetrix روی خطا Minify CSS کلیک کنید و سپس مانند تصویر زیر فایل فشرده شده CSS را دانلود نمایید :

اگر سیستم مدیریت محتوا وردپرس است :
شما همچنین می توانید از افزونه وردپرس Better WordPress Minify استفاده نمایید ، همچنین افزونه های کش مانند WP Fastest Cache نیز امکان minify کردن CSS را دارند.
منتظر نظرات ارزشمند شما هستیم …