در این مقاله قصد داریم تا در مورد فشرده سازی Gzip به شما کاربران عزیز توضیح بدهیم ، اگر شما تمایل دارید بدانید gzip چیست و چگونه کار می کند ، ادامه این آموزش را مطالعه نمایید.
به عنوان صاحب یک وب سایت احتمالا درک خواهید کرد که سرعت وب سایت و مدت زمان بارگذاری صفحه اهمیت بسیار زیادی دارد.
حتما اطلاع دارید که در دسترس قرار گرفتن وب سایت با سرعت بالا برای کاربران می تواند در bounce rate ، تجربه کاربری (User Experience) ، تعیین سطح در موتور های جستجو ( از آنجا که سرعت یک عامل رتبه بندی است ) و … تاثیر داشته باشد.
در واقع سرعت بارگذاری وب سایت بسیار مهم است ، به طوری که ما قبلا مقاله آموزش افزایش سرعت وردپرس تا 280% را در نت آرام ارسال کرده ایم.

یکی از موثر ترین روش ها برای افزایش سرعت وب سایت فعال سازی Gzip در وردپرس و یا سرور می باشد.
Gzip چیست ؟
اگر شما به طور منظم با کامپیوتر کار می کنید ، احتمالا در حال حاضر در مورد فشرده سازی ( آرشیو های zip ) اطلاع دارید ، این یک راه عالی برای کاهش حجم فایل ها به منظور انتقال آسان فایل ها می باشد..
همین کار برای فایل هایی که وب سایت وردپرس را تشکیل می دهند و دلایل خوبی برای اینکار وجود دارد ، امکان پذیر است.
فایل های کوچکتر به بازدیدکنندگان شما اجازه می دهد تا فایل های سایت را سریع تر دانلود کنند و در نتیجه وب سایت شما را سریع تر مشاهده کنند.
دلایل کافی را برای فشرده سازی Gzip در سرور به منظور افزایش سرعت را در بالا توضیح دادیم.
در این مقاله ، من به شما راه های مختلف فعال کردن فشرده سازی Gzip برای وب سایت های وردپرس به طوری که می تواند سرعت سایت شما را بسیار سریع کند ، آموزش می دهم.
فشرده سازی Gzip چگونه کار می کند ؟
اجازه دهید قبل از اینکه به سمت فعال سازی Gzip در وردپرس ، شیرجه بزنیم ، یک بررسی سریع در مورد چگونگی فعالیت Gzip داشته باشیم :
در سطح بسیار ابتدایی : بسیاری از سایت های مدرن از ترکیب کد های HTML و CSS و جاوا اسکریپت تشکیل شده اند.
وقتی که بازدیدکنندگان سایت شما را درخواست می کنند ، مرورگر فایل ها را دانلود و پس از رندر به کاربر نمایش می دهد.
تاکنون این خیلی خوب است.
با این حال ، از آنجایی که کد ها توسط انسان ها به کار گرفته می شوند ، برای اینکه چشم انسان ها آنها را به راحتی درک کنند ، مرتب می شوند.
این یکی از دلایلی است که چرا ما باید وردپرس استانداردی داشته باشیم
با این حال ماشین ها مانند مرورگر ، نیازی به کد های زیبا و یا خوانا ندارند ، تا زمانی که می توانید باید آنها را تجزیه و همه آنها در یک بلوک یا خط قرار دهید ، که در آموزش های بعدی در مورد minify کردن و combine فایل css و html و جاوا اسکریپت توضیح می دهیم.
به منظور درک اینکه که فشرده سازی Gzip چگونه کار می کند ، ما باید درک کنیم که تمام کد ها تا حدودی تکراری هستند.
در برنامه نویسی و طراحی وب تعداد زیادی الگو و عناصر تکرار می شود.
برای اینکه این موضوع برای شما روشن شود ، اجازه دهید وانمود کنیم یک قطعه کد شبیه زیر است :
EEE GGGG HHHHH
با سیستم GZIP به راحتی کد ها بالا به کد ساده زیر تبدیل می شود :
3E 4G 5H
درک آن آسان بود ؟
با این حال آنچه قابل توجه است ، این است که در یک گام کوچک 12 کاراکتر به 6 کاراکتر یعنی 50% کمتر کاهش داده شده است ، اما فعالیت gzip در پشت پرده بسیار پیچیده تر است :)
در سطح بسیار ابتدایی ، gzip یک کتابخانه برای فشرده سازی و استخراج داده است ، به خصوص برای محتوا مبتنی بر متن کاربرد دارد.
gzip می تواند باعث کاهش حجم سایت شود ، در واقع این الگوریتم می تواند حجم فایل HTML و CSS و جاوا اسکریپت را به اندازه 70 تا 90% کاهش بدهد.
تمام مرورگر های مدرن نه تنها از Gzip پشتیبانی می کنند ، بلکه به طور خودکار درخواست می دهند ، این یک روش برای سرعت بخشیدن به سایت های شما است.
یک مثال عملی :
مثال زیر به شما نشان می دهد که Gzip در دنیای واقعی به چه معناست و چگونه کار می کند ؟ در ادامه این مقاله بنده سرعت یکی از سایت های خود را با استفاده از Gzip و بدون استفاده از آن تست کردم. بنده نتایج را توسط GTmetrix دریافت کردم ، در مقاله 10 سایت برای تست سرعت سایت این مورد را توضیح داده ایم.
نتیجه زیر برای زمانی است که Gzip غیر فعال بوده است :

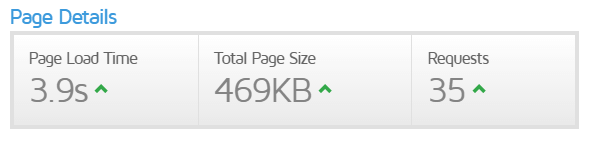
نتیجه زیر برای زمانی است که Gzip فعال شده است :

همانطور که مشاهده کردید Gzip قادر است تا حجم سایت بنده را از 589 کیلوبایت به 469 کیلوبایت کاهش دهد و تقریبا 1.8 ثانیه سایت را سریع تر کرده است ( که با توجه به شرایط اینترنت بسیار عالی است )
در قسمت بعد نحوه فعال سازی gzip را به طور کامل به شما کاربران عزیز توضیح خواهیم داد.
امیدوارم این مقاله برای شما مفید بوده باشد ، منتظر نظرات ارزشمند شما هستیم…
















































2 نظر منتشر شده
ممنونمم عالی بود
با سلام و احترام
خواهش می کنم.
موفق باشید.