تمام افرادی که با وردپرس کار می کنند حتما متوجه سرعت لاک پشتی آن شده اند ، وردپرس سیستم محبوب اما کند است اما هسته ای قوی دارد که شاید هیچ سیستم مدیریت محتوایی حتی غیر رایگان به گرد وردپرس نیز نمی رسد ، اما راه کار خلاص شدن از سرعت کم وردپرس چیست ؟ در این مقاله بنده قصد دارم روش های افزایش سرعت وردپرس را برای شما ارسال کنم تا بتوانید سرعت وردپرس خود را حدودا 3 برابر یعنی 280% بیشتر افزایش دهید.
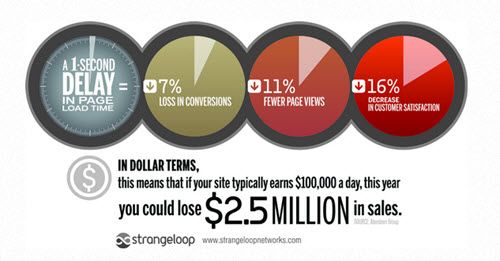
احتمالا اطلاع دارید که سرعت وردپرس شما چقدر برای موتور های جستجو اهمیت دارد ؟ سایت سریعتر یعنی تعامل بهتر با کاربر ، بازدید بیشتر و فروش بیشتر. حتما در مورد قانون 1 ثانیه شنیده اید ، 1 ثانیه تاخیر می تواند 7% از فروش شما ، 11% از بازدید شما و 16% از رضایت مشتری های شما کم کند.
انتخاب یک میزبان مناسب
باز هم جمله تکراری میزبان مناسب را برای شما ارسال کردم ، این نکته بسیار مهم است ، انتخاب یک سرویس هاستینگ با کیفیت تاثیر زیادی در زمان بارگزاری وب سایت شما دارد ، اگر سرور هاستینگ شما به اندازه کافی قدرتمند نباشد یا تعداد زیادی سایت در یک سرور میزبانی شده باشه میانگین زمان انتظار ( waiting ) وب سایت شما بسیار بیشتر می شود ، بنابراین حتما از یک هاستینگ مناسب سرویس را دریافت کنید و موقعیت مناسبی سایت خود انتخاب کنید ، منظور بنده موقعیت سرور هاست شما است. اگر اکثریت کاربران شما ایرانی هستند ، هاست ایران سرعت بسیار بیشتری دارد به طوری که سرعت سایت شما تا 4 برابر بیشتر از قبل خواهد شد. اطلاعات بیشتر را در صفحه ” تفاوت هاست ایرانی و خارجی ” می توانید مطالعه فرمایید ، همچنین حتما از نسل جدید ذخیره اطلاعات یعنی درایو SSD استفاده نمایید ، این درایو ها هم سرعت بالایی دارند و هم عمر مفید بیشتری دارند ، به طور کلی اگر سرعت بسیار برای شما مهم است می توانید از هاست لینوکس ایران استفاده کنید.
از نصب افراطی افزونه ها خودداری کنید
در طول چند سالی که به کار پشتیبانی هاستینگ مشغول بودم ، متوجه شدم اکثر وب مسترانی که مشکل کندی سرعت وردپرس را دارند به صورت افراطی در حال نصب افزونه های مختلف روی وردپرس خود بوده اند. شاید می توان گفت 90% مشکلات کندی شدید وردپرس از افزونه های اضافی می باشد ، هر کدام از این افزونه ها با توجه به امکانات فایلی را برای لود در سرور و برای کاربر اضافه می کنند که نتیجه آن پردازش بیشتر و حجم بیشتر وب سایت می باشد ، نکته ای که می توانم برای این افراد بگویم اینه که ” الان دیگه دنیا روبه سادگی رفته و تقریبا هر وب سایتی که ساده تر باشه محبوبیت بیشتری هم داره ” پس به غیر از افزونه های ضروری ، سعی کنید مابقی را به طور کامل از روی سایت حذف نمایید.
لازم نیست عکس های با کیفیت Full HD در پست خود اضافه کنید
متاسفانه برخی از کاربران عکس هایی با کیفیت بالا در پست های خود ارسال می کنند که باعث کندی بارگزاری وب سایت می شود ، بهترین پیشنهاد ما به شما استفاده از عکس های با سایر کمتر در پست ها است و در صورت لزوم ، امکانی به سایت اضافه شود تا با کلیک کردن عکس اصلی بارگزاری شود.
تقریبا بیشتر از 50% وب سایت از عکس تشکیل شده است ، بنابراین با کم کردن حجم عکس ها می توانید سرعت وب سایت خود را بسیار بیشتر کنید. سایتی که قصد معرفی آن به شما را دارم که بنده استفاده زیادی از آن دارم tinypng.com است. توسط این سایت می توانید به راحتی حجم فایل های png و jpg خود را تا 80% کاهش دهید.
همچنین هر عکسی که قصد ارسال آنها در پست خود را دارید با دو فرمت png و jpg ذخیره کنید و سپس هر دو را توسط tinypng کم حجم کنید و مقایسه کنید که کدام یک حجم کمتری دارند.
از CDN برای افزایش سرعت وردپرس خود استفاده کنید
اگر شما از کشور های مختلفی کاربر دارید یا قصد دارید هر کشور بالاترین سرعت بارگزاری را در وب سایت شما داشته باشد می توانید از سرویس CDN استفاده نمایید. CDN باعث افزایش سرعت وردپرس شما میشه ، CDN فایل های CSS و تصاویر و جاوا اسکریپت شما را از نزدیکترین سرور به کاربر شما بارگزاری می کند. برای مثال اگر بازدیدکننده شما از آمریکا سایت شما را باز کرد ، تصاویر و CSS و JS های شما از سرور آمریکا برای کاربر بارگزاری می شود ، بنابراین این مورد سرعت وب سایت شما را در تمام جهان بیشتر می کند.
شما می توانید از سایت Cloudflare برای این منظور استفاده فرمایید.
ترکیب فایل ها برای کاهش درخواست های HTTP
بسیاری از افزونه ها فایل های css و js خود را دارند که تعدد آنها باعث افزایش تعداد درهواست های http می شود در صورت امکان این فایل ها را با هم ادغام نمایید و سپس طوری تنظیم کنید تا فقط ترکیب این فایل ها در صفحه بارگزاری شود ، با این روش می توانید تاثیر زیادی بر سرعت لود سایت خود بگذارید.
تصاویر کوچک قالب خود را Sprites کنید
برخی از تصاویر موجود در قالب مانند آیکون های شبکه اجتماعی درخواست های زیادی برای سرور ایجاد می کنند ، منظور از sprite کردن عکس ، کنار هم چیدن عکس ها می باشد و از آنجایی که تمام قطعات کوچک یک سایت در یک عکس ذخیره می شود ، در کد نویسی باید مختصات قسمت مورد نظر وارد شود تا فقط آن قسمت در مکان مناسب نمایش داده شود. اطلاعات بیشتر در این مورد را می توانید از CSS Image Sprites مشاهده فرمایید.
کوچک سازی کد ها ( Code Minification )
منظور از minify کردن css و html و غیره برداشتن فضای خالی بین کد ها ، حذف خط های شکسته می باشد ، با این روش می توانید تا حدود 25% از حجم کد های خود کم کنید. برای minify کردن می توانید از سایت های cleancss و jscompress استفاده کنید.
از افزونه کش استفاده کنید
توسط افزونه کش می توانید برخی از صفحات که ارتباط زیادی را پایگاه داده دارند را در فایلی ذخیره کنید تا در صورت لزوم آن فایل بارگزاری شود و به پایگاه داده کمتر درخواست شود. افزونه های پیشنهادی برای این مورد W3 Total Cache و WP Super Cache می باشند.
مقاله کمی طولانی شد اما امیدواریم توانسته باشم کمک کوچکی به سرعت وردپرس شما کرده باشم ، اگه نظر یا مشکلی در این مورد دارید در زیر همین صفحه آن را ارسال فرمایید.



















































6 نظر منتشر شده
عالی بود
با سلام و احترام
خواهش می کنم.
شاد و سلامت باشید
سلام.خیلی جامع و مفید بود.ممنون
به نظر شمابین W3 Total Cache و WP Super Cache کدام بهتره؟
با سلام و عرض ادب
خواهش می کنم.
این مورد بستگی به تنظیمات مدیریت محتوا ، افزونه ها ، محتوا و قالب شما دارد.
اما معمولا WP Super Cache و WP Fastest Cache عملکرد بهتری داشته اند.
موفق باشید.
عالی بود . ممنون
زنده باشی علی جان انشاالله در آینده با انتشار مقاله های بیشتر منتظر نظرات ارزشمند شما هستیم.